支付宝提供 平台券码版 及 商家券码版 两个版本的接入方式。平台券码版 全量开放,商家券码版 为邀约制,可联系支付宝业务经理了解详细信息。
以下文档内容为 平台券码版 接入信息。
说明:
- 本地生活商品插件:必须接入,需要在小程序内集成插件并完成交易,此插件依赖交易组件开通。
- 商品接口:接入后可通过接口实现商品创建和管理。
- 凭证核销接口:接入后可在 商家pos/商家小程序 通过调用支付宝接口进行核销。
- 订单查询接口:接入后可通过接口查询订单详情。
- 订单核销后退款接口:订单核销前主要通过用户端发起随时退或过期自动退实现退款;若需要在用户核销后发起退款,需要通过接口集成。
准备工作
发布小程序
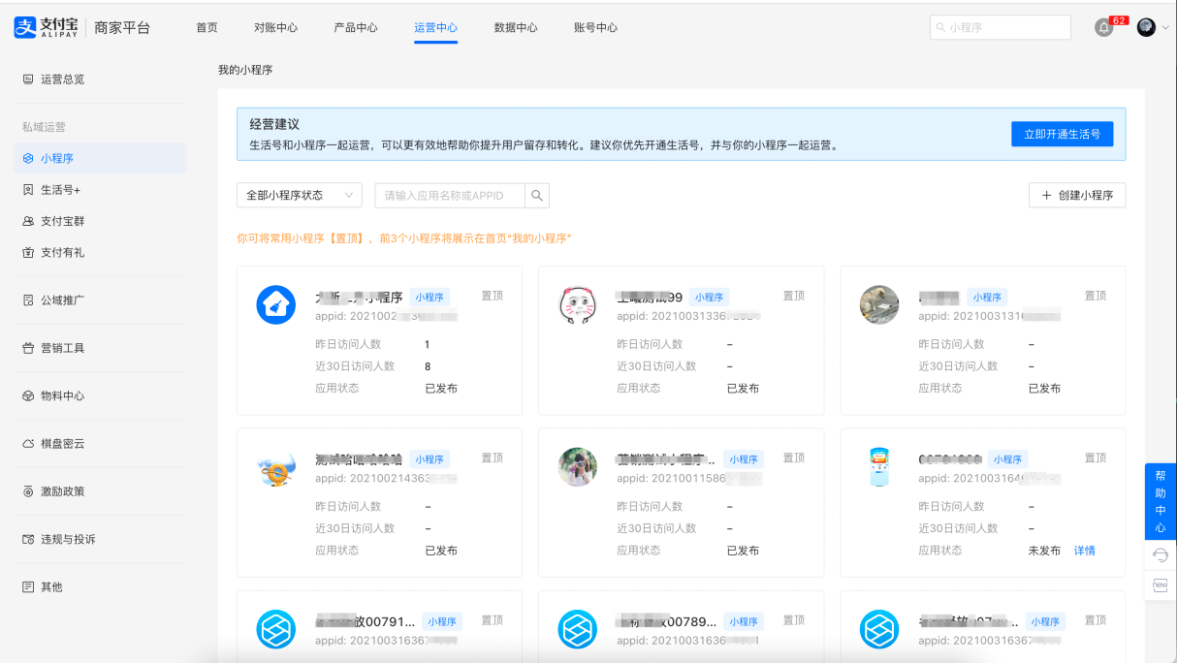
小程序是商家在支付宝经营的唯一载体,在本地生活商品发布前需具备一个 已发布 的小程序。如需创建,具体参见如下产品入口。
- 商家:登录 > 运营中心 > 小程序。
- 服务商:登录 > 代运营中心 > 商家小程序。
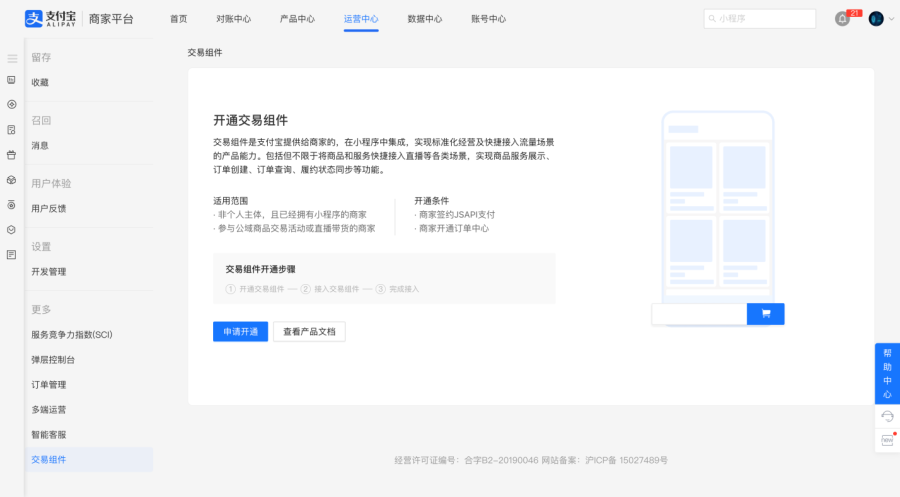
开通交易组件
交易组件为本地生活商品销售的必要能力,交易组件可实现下单支付、订单同步、履约结算等能力。通过订购并集成 本地生活商品页面插件,可由插件为商家代为调用交易组件服务,商家在该环节仅需开通交易组件即可。
产品入口:
- 商家:登录 > 运营中心 > 小程序,选择具体小程序 > 交易组件菜单,点击 申请开通 按钮。
- 服务商:登录 > 代运营中心 > 商家小程序,选择具体小程序 > 交易组件菜单,点击 申请开通 按钮。
商家订购服务商模版小程序流程
- 商户在服务市场订购小程序模版服务,前置条件是模版小程序已经订购本地生活商品插件和开通交易组件。
- 服务商小程序模版实例化小程序给到商家,此时小程序内已经集成本地生活商品插件和交易组件。
- 商家开通交易组件功能,或者服务商代商户开通交易组件:
- 若商家自己开通交易组件,可在商家平台上进行开通:登录 > 运营中心 > 小程序,选择具体小程序 > 交易组件菜单,点击 申请开通 按钮。
- 若商家通过服务商代开通交易组件,请看服务商代开发模式。
- 若商家已经订阅过模版小程序,并且已上线,开通交易组件并完成业务功能开发后,需要 更新小程序版本。
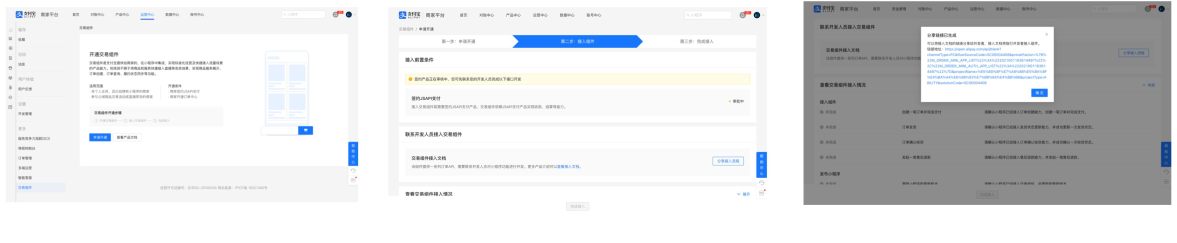
服务商代开发模式开通交易组件
- 确认三方应用已经绑定了小程序交易组件。
- 通过以下方式协助商家开通交易组件,请商家在 > 选择小程序 > 交易组件 的详情页面点击 申请开通,填写并提交相关信息,按操作指引完成接入。
- 获取代开发授权,服务商需根据 第三方应用授权 指引,获取商家代开发授权,以此获取
app_auth_token(商家授权令牌)用于调用产品相关接口。 - 服务商代商户接入交易组件,调用接口等步骤可参考:服务商代开发模式接入。
- 进行 交易组件验收。
本地生活商品插件订购及集成
为减少研发成本,商家可集成 本地生活商品插件,插件将生成商品详情页、下单页(含支付流程)、订单详情页(含订单同步)。插件将由支付宝平台代为调用交易组件,商家仅需集成插件本身。
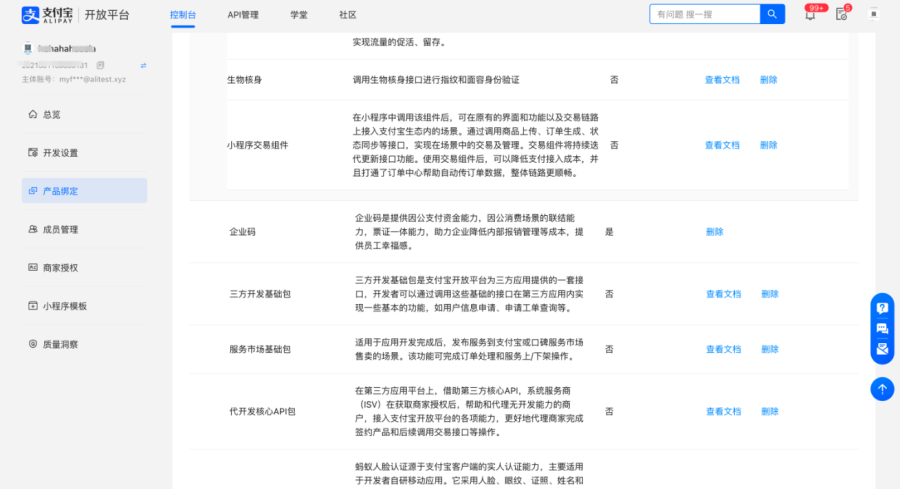
订购“本地生活商品插件”
提供 2 种方式进行本地生活商品插件订购。
- 可通过登录 进入小程序详情页,点击小程序,进入 插件服务,搜索 本地生活商品 并完成订购。
- 通过登陆 / 后台,进入 服务市场,搜索 本地生活商品 并完成订购。
开放平台订购
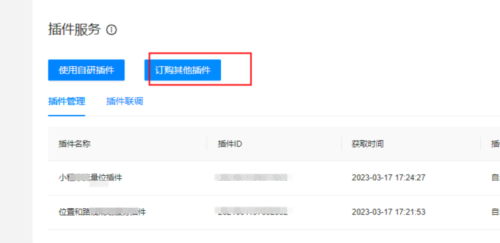
- 登陆 进入对应小程序详情页,点击对应小程序,进入 插件服务 菜单。
- 点击 订购其他插件 后跳转到订购插件页面,搜索 本地生活商品插件 并完成订阅。
服务商市场订购
- 通过登陆 / 后台,进入 服务市场 > 开发者资源。
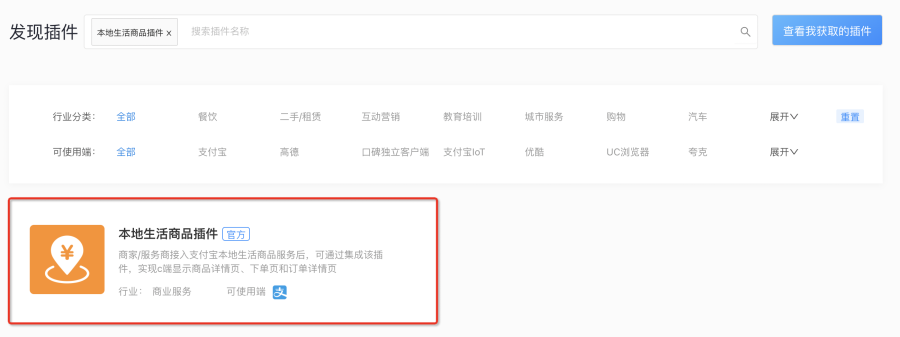
- 搜索并选择 本地生活商品插件。
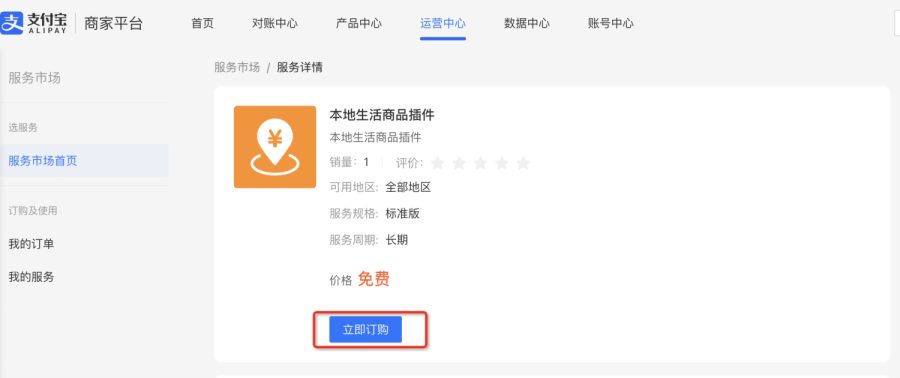
- 进行 本地生活商品插件 订购。
集成“本地生活商品插件”
订购完成后需进行插件集成,完整集成流程详见:本地生活商品插件集成指南。
蚂蚁门店新增和管理
本地生活商品在支付宝公域分发强依赖门店 poi 信息,商家创建本地生活商品需关联支付宝门店,详细请查看 蚂蚁门店创建。
接口提报门店
产品入口:
- 商家:登录 > 运营中心 > 其他 > 门店管理。
- 服务商:登录 > 代运营中心 > 其他 > 门店管理。
操作指南详见:蚂蚁门店管理产品介绍。
蚂蚁门店店员维护
支付宝商家端小程序核销时,可以在门店管理中维护店员账号并设定店员核销等权限,待店员确认权限后,可实现店员用个人支付宝账号登陆支付宝商家端小程序进行核销等操作。
产品入口:登录 > 运营中心 > 其他 > 门店管理。
操作指南详见:门店店员维护。
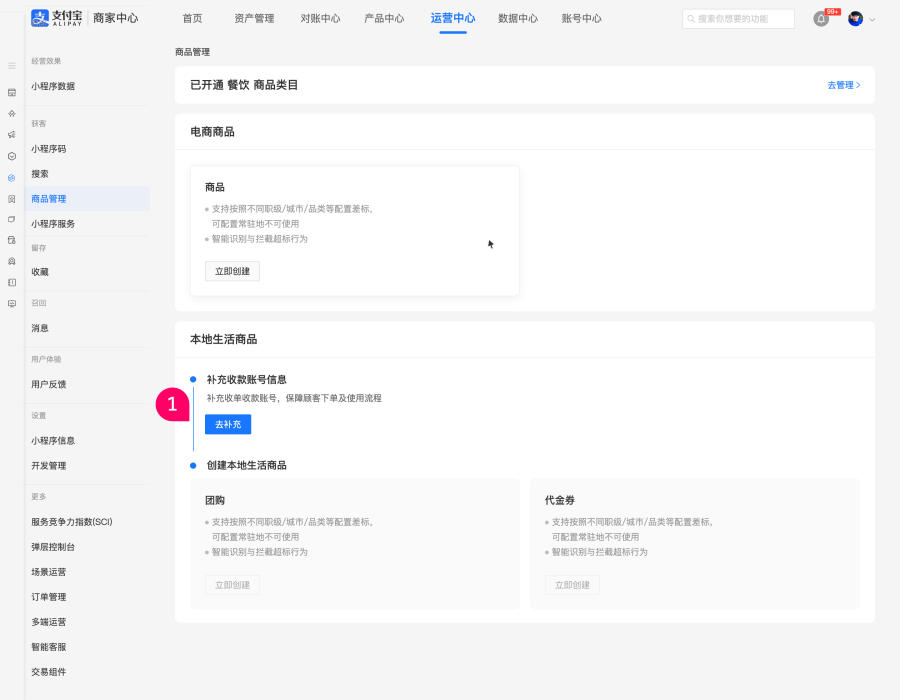
补充收款账号信息
需补充收款账号用于本地生活商品所有账款的收款。点击 去补充,选择收款账号,完成补充。
为规范以及方便支付宝小程序商家(以下简称“您”或“商家”)在支付宝提报、推广、销售商品的相关行为,保护消费者权益,维护小程序技术平台安全,蚂蚁集团旗下杭州吱声信息技术有限公司(下文简称“吱声公司”或“我们”)制订本操作手册,方便您理解商品资质类目申请流程。
商品类目是基于小程序类目的经营资质管理下,限定开放给商家。若在后台选不到可提报的类目,可能存在以下 2 种情况:
- 小程序主营类目不准确或没有辅营类目,建议增加辅营类目。
- 商品类目暂未开放,请联系支付宝业务经理或商家客服咨询。
若要获取更多商品可提报类目,可查看 类目申请指南。
说明
- 本地生活商品提报和凭证核销接口:主要是针对有研发能力的商家和服务商提供的 api 接口,商家和服务商通过商品提报和凭证核销的接口集成,可以实现在商家后台对支付宝本地商品管理和发布,消费者购买后到店可通过商家 pos 机/商家小程序核销。针对无研发能力的商家和服务商,商品提报和凭证核销可以在支付宝 商家平台/服务商平台 进行管理和配置,商品需到店核销的场景,商家可通过支付宝搜索 本地生活商品商家端 小程序完成核销。
- 本地生活商品详情插件和订单查询:本地生活商品详情插件主要是在小程序内完成整个商品展示、交易等链路,订单查询主要是用户完成交易后,根据返回的交易单号查询订单并展示订单状态,本地生活商品详情插件和订单查询都必须研发接入。
开发前准备工作:
- 商家自研:商家自助完成产品开通与接口调用。
- 服务商代开发:服务商需获取商家应用的代开发授权,再协助商家开通产品,然后通过第三方应用调用接口。
详细请看 自研和服务商代开发技术接入准备。
本地生活商品接口时序图和详细说明请查看本地生活商品快速接入。
本地生活商品接口开发接入
本地生活商品类目查询
在开始接入商品提报前,需要先获取商品类目,详细请查看 alipay.open.app.localitem.allcategory.query(获取本地商品类目接口),获取到商品类目后请进行本地生活商品模版查询接口。
本地生活商品模板查询接口
获取商品类目后,通过 alipay.open.app.localitem.template.query(获取本地商品模板信息)获取本地商品创建接口的参数。
本地生活商品详细接口说明
模块
接口中文名
类型&调用流向
接口地址
商品创建
小程序本地商品创建接口
接口(开发者->支付宝)
商品管理
小程序本地商品修改接口接口(开发者->支付宝)
小程序本地商品免审更新商品接口接口(开发者->支付宝)
小程序商品移除接口接口(开发者->支付宝)
商品查询
获取本地商品类目接口接口(开发者->支付宝)
获取本地商品模板信息接口
接口(开发者->支付宝)
小程序本地商品详情查询接口接口(开发者->支付宝)
商品状态
商品状态变更消息同步接口消息(支付宝->开发者)
","id":"skpmq","rows":9,"cols":4,"hideborder":false}" id="skpmq">模块 | 接口中文名 | 类型&调用流向 | 接口地址 |
商品创建 | 小程序本地商品创建接口 | 接口(开发者->支付宝) | |
商品管理 | 小程序本地商品修改接口 | 接口(开发者->支付宝) | |
| 小程序本地商品免审更新商品接口 | 接口(开发者->支付宝) | ||
| 小程序商品移除接口 | 接口(开发者->支付宝) | ||
商品查询 | 获取本地商品类目接口 | 接口(开发者->支付宝) | |
获取本地商品模板信息接口 | 接口(开发者->支付宝) | ||
| 小程序本地商品详情查询接口 | 接口(开发者->支付宝) | ||
商品状态 | 商品状态变更消息同步接口 | 消息(支付宝->开发者) |
凭证核销开发接入
说明:可通过对接凭证管理相关接口,实现门店店员通过 pos 机/商家小程序进行调用支付宝进行核销凭证。
- 用户支付成功后,由支付宝侧直接给用户发放一方凭证(平台码)。
- 平台凭证的发放、核销等状态会驱动订单状态的变化,商家通过接口可实现凭证核销及撤销核销。
- 商家通过核销准备接口获取平台加密券码,并通过核销接口告知支付宝平台加密券码核销成功,订单状态会自动同步为“已核销”;
- 商家订单退款成功,订单和凭证状态会自动同步为已退款。
凭证核销详细接口说明
模块
接口中文名
类型&调用流向
接口地址
凭证核销
凭证核销准备接口(开发者->支付宝)
同步凭证核销状态接口(开发者->支付宝)
撤销凭证核销状态接口(开发者->支付宝)
凭证退款
(核销前随时退和过期退前置咨询)
退款前向商户确认是否可以退款接口(支付宝->开发者)
订单退款前商户回复确认退款结果接口(开发者->支付宝)
凭证状态查询
查询凭证信息接口(开发者->支付宝)
小程序私域用户凭证查询
条件查询用户凭证接口(开发者->支付宝)
小程序私域核销准备
核销准备 jsapi
接口(开发者->支付宝)
入参:certificateid
出参可获得:encryptedcode
","id":"2kwmg","rows":9,"cols":4,"hideborder":false}" id="2kwmg">模块 | 接口中文名 | 类型&调用流向 | 接口地址 |
凭证核销 | 凭证核销准备 | 接口(开发者->支付宝) | alipay.marketing.certificate.certification.prepareuse(凭证核销准备) |
| 同步凭证核销状态 | 接口(开发者->支付宝) | ||
| 撤销凭证核销状态 | 接口(开发者->支付宝) | ||
凭证退款 (核销前随时退和过期退前置咨询) | 退款前向商户确认是否可以退款 | 接口(支付宝->开发者) | spi.alipay.marketing.certificate.order.refundconfirm(退款前向商户确认是否可以退款) |
| 订单退款前商户回复确认退款结果 | 接口(开发者->支付宝) | alipay.marketing.certificate.order.refundconfirmcommit(订单退款前商户回复确认退款结果) | |
凭证状态查询 | 查询凭证信息 | 接口(开发者->支付宝) | alipay.marketing.certificate.certification.batchquery(查询凭证信息) |
小程序私域用户凭证查询 | 条件查询用户凭证 | 接口(开发者->支付宝) | |
小程序私域核销准备 | 核销准备 jsapi | 接口(开发者->支付宝) | my.ap.prepareusecertificate(凭证核销准备) 入参:certificateid 出参可获得:encryptedcode |
本地生活商品插件开发接入
本地生活商品插件是小程序内必须对接的插件,请在完成订购后进行开发,同时请保证已经订阅交易组件。
本地生活商品插件支持“静态加载”、“懒加载模式加载”和“动态加载”三种模式集成,更多内容可参考 支付宝插件使用文档。
- 静态加载模式下仅支持一个小程序最多关联 10 个插件,当小程序少于 10 个静态插件时,推荐使用懒加载模式加载。
- 动态加载无插件个数限制。
普通静态加载
兼容规则
插件的运行要求小程序基础库为 1.22.4 及以上版本,支付宝客户端 10.1.85 及以上的版本。若不满足请将以下代码放到小程序 app.js 文件中。
// app.js if (!my.caniuse('plugin') && !my.iside) { my.ap && my.ap.updatealipayclient && my.ap.updatealipayclient(); // 如果动态加载不可用则打开支付宝客户端升级界面 } app({ onlaunch() {}, onshow() {}, });
app.json 配置
{ "plugins": { "grouppurchaseoucherplugin": { "version": "*", // 目前只支持设置 * ,自动选择版本 "provider": "插件id" }, } }
页面配置
说明:通过 relaunchapi 进行跳转,这样才会有凯发k8官方网娱乐官方首页的 icon 的显示。(若使用 navigateto api只会有返回箭头 icon)
my.relaunch({ url: `plugin://grouppurchaseoucherplugin/index?outitemid=${outitemid}` // outitemid为外部商品id });
懒加载模式加载
兼容规则
使用懒加载模式的小程序项目支持 ide 3.0.0 及以上版本编译构建。懒加载模式插件运行小程序支持基础库 2.7.18 及以上版本,如不符合建议请 设置最低基础库版本进行兼容。
app.json 配置
// 使用静态懒加载 { "plugins": { "grouppurchaseoucherplugin": { "lazy": true, // 开启懒加载模式 "version": "*", // 目前只支持设置 * ,自动选择版本 "provider": "2021003190661263" } }, // 配置懒加载插件预加载 "preloadrule": { "pages/index/index": { // 这里路径为需要加载插件的本地小程序页面路径 "network": "all", "plugins": ["grouppurchaseoucherplugin"] } } }
页面配置
说明:通过 relaunchapi 进行跳转,这样才会有凯发k8官方网娱乐官方首页的 icon 的显示。(若使用 navigateto api 只会有返回箭头 icon)
my.relaunch({ url: `plugin://grouppurchaseoucherplugin/index?outitemid=${outitemid}` // outitemid为外部商品id });
动态加载
app.json配置 { "usedynamicplugins": true }
页面配置
通过 relaunchapi 进行跳转,这样才会有凯发k8官方网娱乐官方首页的 icon 的显示。(若使用 navigateto api只会有返回箭头 icon)
page({ data: { }, onload() { }, navtopluginpage() { // 跳转到插件页面,index为插件plugin.json中对外暴露的页面 my.relaunch({ url: `dynamic-plugin://插件id/index?outitemid=${outitemid}` // outitemid为外部商品id }); }, });
公域到小程序插件地址
注意
- outitemid:外部商品 id。
- orderid:订单号 id。
- encodeuricomponent 为 jsapi,链接中
page后的内容需要 url 编码。 - 链接暂不支持拼接商家埋点。
规则
alipays://platformapi/startapp?appid=宿主a&page=${encodeuricomponent(plugin-private://插件a/页面?outitemid=${outitemid})}商品详情页
alipays://platformapi/startapp?appid=宿主小程序appid&page=${encodeuricomponent(plugin-private://插件id/pages/index/index?outitemid=${outitemid})}订单详情页
alipays://platformapi/startapp?appid=宿主小程序appid&page=${encodeuricomponent(plugin-private://插件id/pages/orderdetail/orderdetail?orderid=${orderid})}开发环境联调说明(非必须流程)
- 需提供 appid 给支付宝插件技术服务人员,进行开发环境配置。
- 在 支付宝开放平台小程序插件服务的插件联调中确认授权,实现在开发环境进行联调。
首次进入插件处理登入逻辑
- 若宿主小程序在首次进入插件的时候需要强验证登入逻辑,可以在在宿主小程序的
onlaunch钩子里提供方法。
const plugin = requireplugin('myplugin') const login = () => { // ...处理登入验证逻辑 验证后才可转到插件 } plugin.setappnavigater(() => { login() })
- 若要从支付宝公域到插件也支持登入逻辑,则可以在宿主小程序
onshow钩子里提供方法。
app({ onlaunch() { // 第一次打开 // options.query == {number:1} // console.log(options); // console.info('app onlaunch'); // 处理登入逻辑 }, onshow() { // 从后台被 scheme 重新打开 // options.query == {number:1} // console.log(options); // 处理登入逻辑 }, });
“去小程序使用”链接规则
链接是在创建本地生活商品时写入,需根据以下 url 规则配置。
- url 格式:
alipays://platformapi/startapp?appid=[appid]&page=[page]&query=[query] - 跳非宿主/跳宿主:
- 非宿主跳转:支持最小传 appid,page、query 可不传,默认跳凯发k8官方网娱乐官方首页。
- 跳宿主:支持最小传 appid 和 page, query 可不传,跳指定页面。
- query 的获取:getlaunchoptionssync
- 示例图:
其它详细内容请查看 参考文档。
订单查询开发接入
必须接入,可通过对接订单相关接口,查询订单数据并集成在小程序私域订单列表进行查看,说明如下。
模块
接口中文名
类型&调用流向
接口英文名
说明
订单结果
订单创建结果通知
消息(支付宝->开发者)
用户支付后同步订单消息
订单查询
订单详情查询接口
接口(开发者->支付宝)
查询订单详情信息,用于小程序内展示订单状态
","id":"kbhx1","rows":3,"cols":5,"hideborder":false}" id="kbhx1">模块 | 接口中文名 | 类型&调用流向 | 接口英文名 | 说明 |
订单结果 | 订单创建结果通知 | 消息(支付宝->开发者) | 用户支付后同步订单消息 | |
订单查询 | 订单详情查询接口 | 接口(开发者->支付宝) | 查询订单详情信息,用于小程序内展示订单状态 |
订单核销后退款开发接入
订单核销前主要通过用户端发起随时退或过期自动退实现退款。若需要在用户核销后发起退款,目前可通过调用订单退款接口实现退款,需要通过退款接口接入。
接口明细:
模块
接口中文名
类型&调用流向
接口英文名
订单退款(核销后)
订单售后退款
接口(开发者->支付宝)
","id":"lrrid","rows":2,"cols":4,"hideborder":false}" id="lrrid">模块 | 接口中文名 | 类型&调用流向 | 接口英文名 |
订单退款(核销后) | 订单售后退款 | 接口(开发者->支付宝) |
- 结算周期:t 3,即核销后第 3 天自动打款至统一收款账户/结算到核销门店账号。
- 撤销核销规则:核销后 1 小时可通过接口或 本地生活商品商家端 撤销核销状态。
- 退款与商家确认规则:
- 用户发起核销前退款/过期未核销自动退款,默认与商家系统确认,拒绝退款后需在 1 自然日返回核销消息,否则平台自动执行退款给用户。
- 若商户未集成退款确认 spi,平台自动执行退款给用户。